Descubre las funcionalidades que Apisearch puede ofrecer a tu tienda online.

Sabemos que no todas las palabras son fáciles de escribir. No importa. Nosotros las encontramos igualmente.

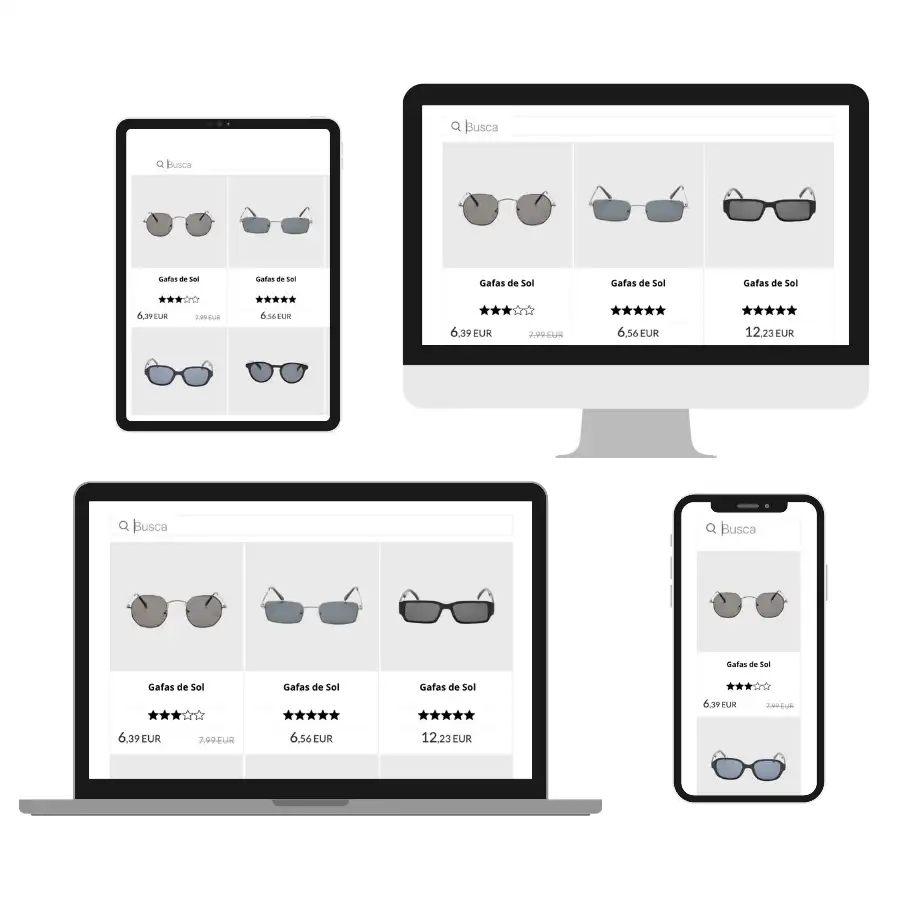
No importa desde donde entren tus usuarios. Ofréceles siempre la mejor experiencia de búsqueda.

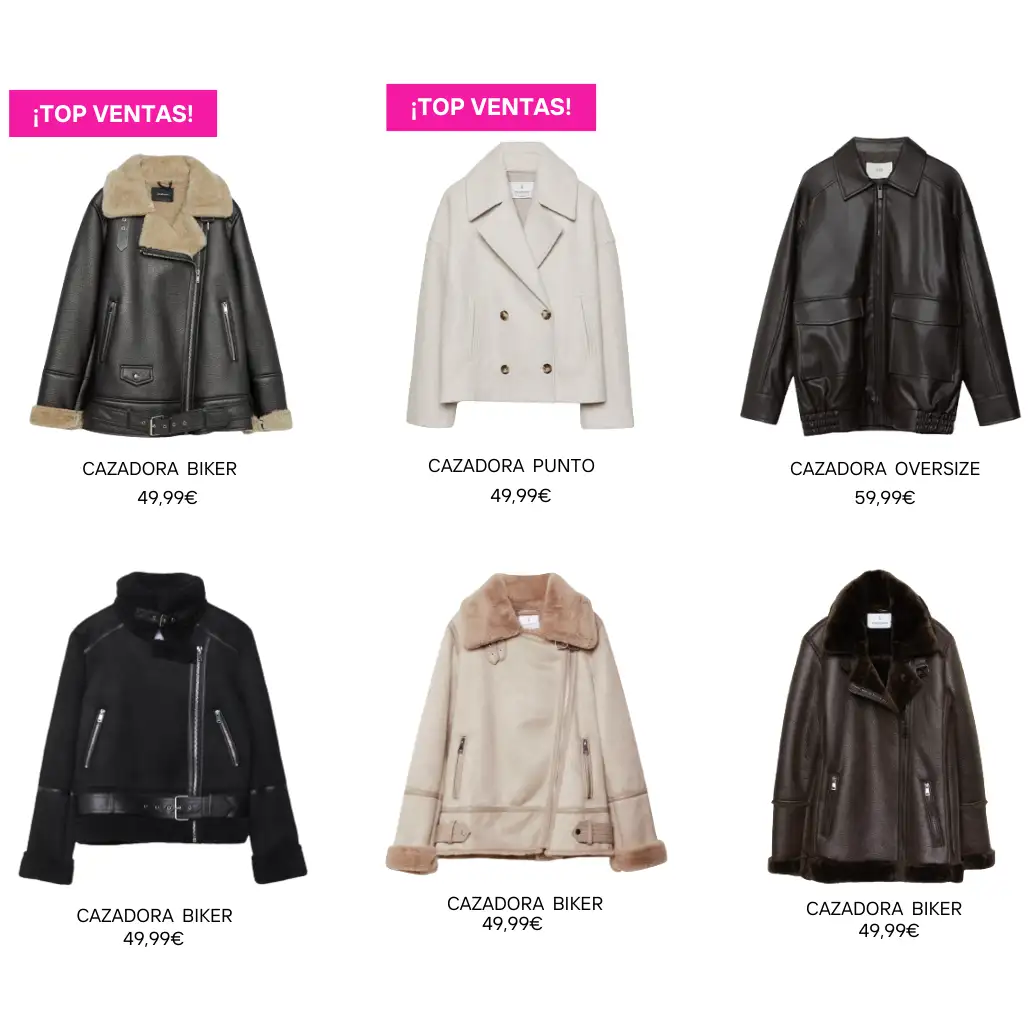
Los productos más vendidos siempre tendrán un poco más de relevancia que los demás.

Promociona productos cuando un cliente busque una palabra específica.

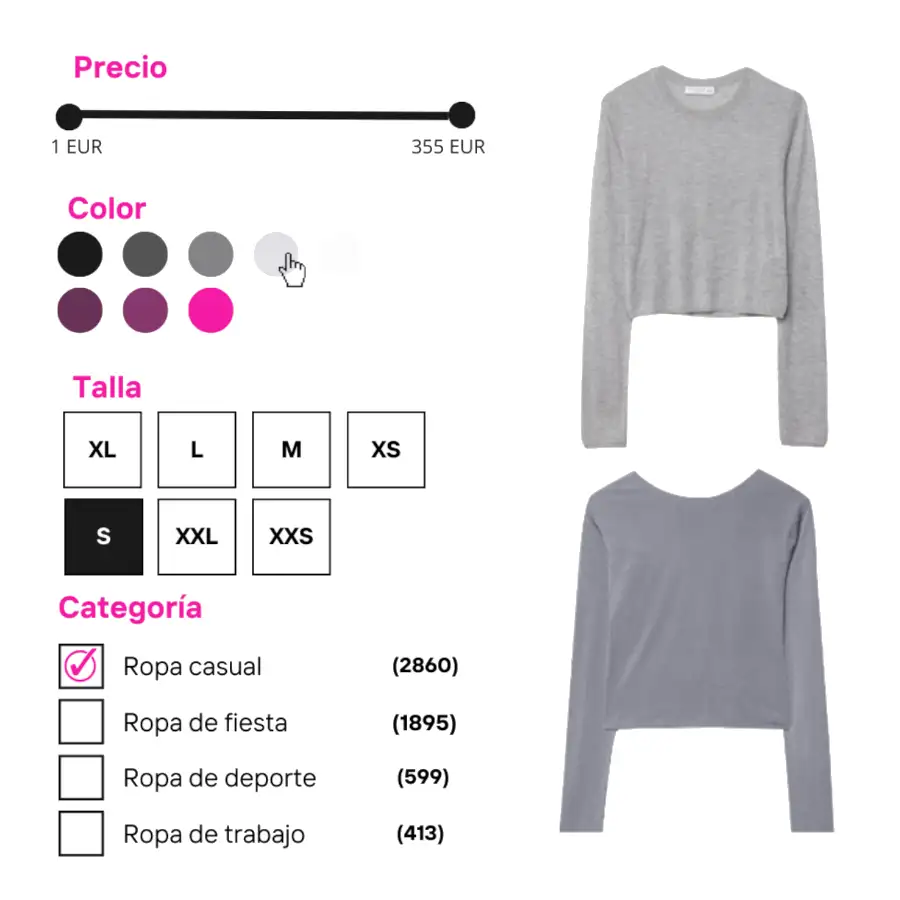
Proporciona una navegación más óptima con nuestra variedad de filtros.

Analiza todo lo que pasa en el buscador para mejorar su rendimiento.
No se necesita saber programar para instalar Apisearch.
Empezar en Apisearch nunca fue tan fácil y tan rápido. En tan solo 5 minutos tendrás tu cuenta creada.
No se requiere tarjeta de crédito
Utiliza alguna de nuestros plugins disponibles para una integración completa.
Descubre las necesidades de tus usuarios para encontrar oportunidades de crecimiento.
“Un servicio supercompetente!
Apisearch nos ha sorprendido para bien, teniendo las mismas funcionalidades que otra herramienta del mismo sector y a la mitad de precio.
Muy atentos con las necesidades y en constante mejora.
Un año ya con ellos y encantados.
Muy recomendable.”
Carlos
Marketing en Pampling
“A día de hoy, es el buscador que mejor nos ha funcionado en nuestra tienda online Hola Princesa.
Además, el servicio al cliente es de 10, te ayudan a resolver todas tus incidencias y escuchan tus propuestas para ponértelas en marcha lo más rápido posible.”
Ulises
CEO en Holaprincesa
“Optimización, Rapidez y Eficiencia.
Tanto como usuaria como profesional del sector, Apisearch es una herramienta óptima y rápida en el mercado de buscadores.
La personalización o IA que ofrece en las búsquedas hace que la experiencia de compra en un e-commerce mejore sustancialmente.
Todo esto, y con un equipo detrás tan implicado, humano y eficiente es difícil no recomendarlo!”
Manuel Perez
CEO en Buscorepuestos
Pon a prueba Apisearch. Nuestro compromiso es claro: queremos ayudarte a vender más. Es por esto que no trabajamos con planes o con ventas dentro de la aplicación. Si estás con nosotros, lo estás al 100%.
Acceso a todas nuestras funcionalidades
Paga solo por peticiones reales
Analítica durante 12 meses
¡Vende hasta un 30% más!
Buscador predictivo, precios B2B, diseño custom
Tráfico ilimitado, productos ilimitados. Contáctanos para trabajar en su caso.
Tráfico ilimitado, productos ilimitados. Contáctanos para trabajar en su caso.
Uno de nuestros grandes pilares como empresa es el trabajo que hacemos para que puedas tener tu buscador funcionando con todas las garantías. Para esto, estamos contigo en todo el proceso de configruación, puesta a producción y seguimiento del servicio.
Para cualquier duda que tengas, para contarnos qué echas en falta en tu buscador actual o simplemente para que te asesoremos, solo tienes que mandarnos un correo.
Si tienes cualquier duda, siempre puedes contactar con nosotros, pero por aquí te dejamos algunas de nuestras preguntas más frecuentes
Somos una empresa dedicada exclusivamente a un elemento tan importante como el buscador. Centramos nuestros esfuerzos en el desarrollo del producto, en una atención al cliente personalizada y en un crecimiento orgánico. Esto nos permite tener buenos precios y la mejor de las calidades.
Sí. Podrás configurar tantos filtros como desees en nuestro panel de administración, siempre que tengamos los valores en el feed. Si tienes dudas puedes contactar con nosotros y te ayudaremos a revisar el feed.
Sí. En nuestro panel de administración encontrarás todos los datos relacionados con las búsquedas que hacen tus clientes, así como aquellas búsquedas que no ofrecen resultados y pueden convertirse en oportunidades.
En Apisearch cobramos a mes pasado. Cada inicio de mes, recopilamos todos los datos de uso de nuestra plataforma y aplicamos el precio por petición o el precio acordado. Automáticamente mandaremos la factura al email configurado en la cuenta y procederemos al pago.
Nunca cortamos servicio. Tenemos definidas unas métricas internas para que, antes de tomar cualquier decisión de esta magnitud, tomemos la iniciativa de ponernos en contacto con el cliente.
Nos integramos tanto con tarjetas de débito como con SEPA. Dentro de nuestra aplicación tendrá un apartado donde, de forma completamente segura, podrás introducir tus datos de pago. En un futuro esperamos añadir otras formas de pago.
Sí. Por defecto nosotros publicamos una selección de diseños predefinidos con el que podrás cambiar colores, fuente y disposición. Si se requiere una integración más precisa y customizada, no dudes en ponerse en contacto con nosotros y te haremos presupuesto.
Sí. Nuestra plataforma nos permite hacer cualquier tipo de plan a medida para tu empresa, desde planes anuales hasta mensuales fijos. Contacta con nosotros para poder analizar mejor tus necesidades y poder ofrecerte las mejores condiciones.
Tenemos el buscador en más de diez idiomas. Aprovechamos las necesidades de nuestros clientes para añadir más, por lo que si necesitas uno en especial, no dudes en preguntarnos y en cuestión de horas tendremos el buscador traducido sin problemas.
Una de las grandes ventajas de Apisearch como producto es la capacidad de integrarse con grandes e-commerce que están vendiendo en docenas de países y de idiomas con un solo índice y feed de datos. Ofrecemos integraciones a medida para estos proyectos. Contacta con nosotros para más información.